INTEGRATING ADVENTURE BOOKING
Yervana is a digital marketplace for outdoor adventures across the country. It is a multifaceted web and mobile platform that connects local adventure providers with adventure seekers. This booking widget was created to be embedded in the websites of the service providers.
Length of project: 8 weeks
Role: Research, UX Designer, UI design
Tools: Figma, Notion, Asana, Confluence, Jira
Team: Developers, Project manager, Data Analysis & Marketing
Problem
Local adventure providers were losing potential bookings due to manual booking systems, while Yervana wanted to have more bookings in their system.
Our analytics captured only a fraction of total bookings, limiting our ability to optimize the platform and understand user behaviour.
Product Requirements
Booking widget that plugs into Local’s website CMS (Squarespace, Wix, WordPress, HTML, Weebly, etc.).
Code injection page/instructions for Locals
Analytics tracking booking conversions
Widget integration types: Button, embedded calendar
Different booking sources (different commission rates)
Business Goals
Expand our reach by seamlessly integrating with providers' existing websites.
Increase market share of adventure bookings through streamlined processes
Drive revenue growth by reducing booking friction
Enhance data collection for informed decision-making
My role
As Lead UX Designer, I leveraged deep user insights from previous research to bridge product requirements with user needs. My comprehensive understanding of our adventure providers' challenges enabled me to design solutions that addressed both business objectives and user pain points. Throughout the design process, I collaborated with the developers to deliver a design that could be implemented on time and considering the constraints.
Key responsabilities:
Translating complex technical requirements into intuitive user flows
Leading design sprints and iterative feedback sessions with stakeholders
Collaborating closely with developers to ensure feasible implementation within project constraints
Creating and validating wireframes and high-fidelity prototypes
Challenges
Technical complexity on the backend
Designing a widget that would seamlessly integrate across multiple CMS platforms.
Time constraints
Creating an intuitive layout that would efficiently guide users through the booking process while presenting essential trip details, pricing, and policies—all within the constraints of an embedded widget.
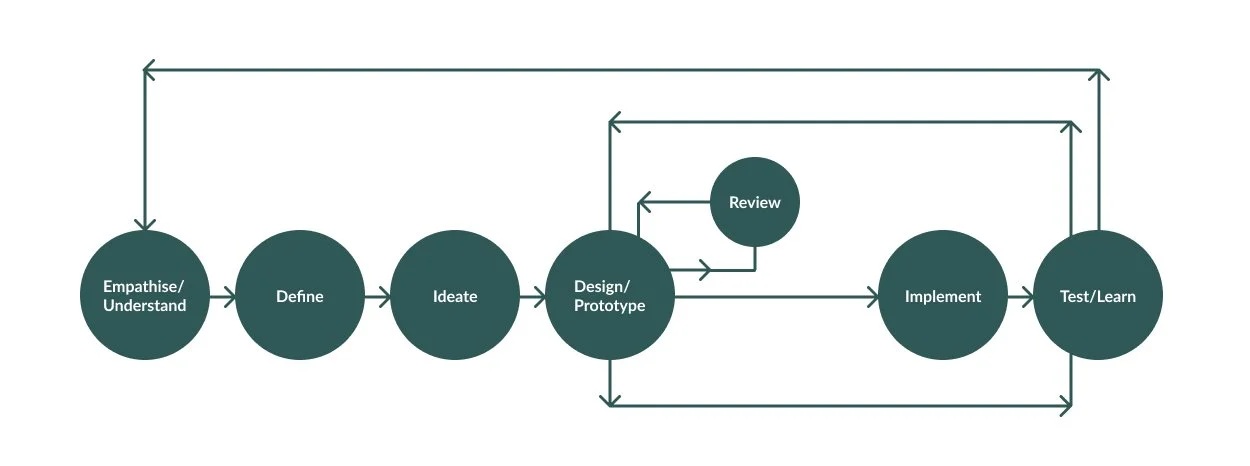
Process
This diagram illustrates the iterative design thinking process I used in this project.
I implemented the same user booking flow of the website and adapted it to the widget and its requirements for the providers websites.
A few iterations were done before the high fidelity prototype and then were integrated.
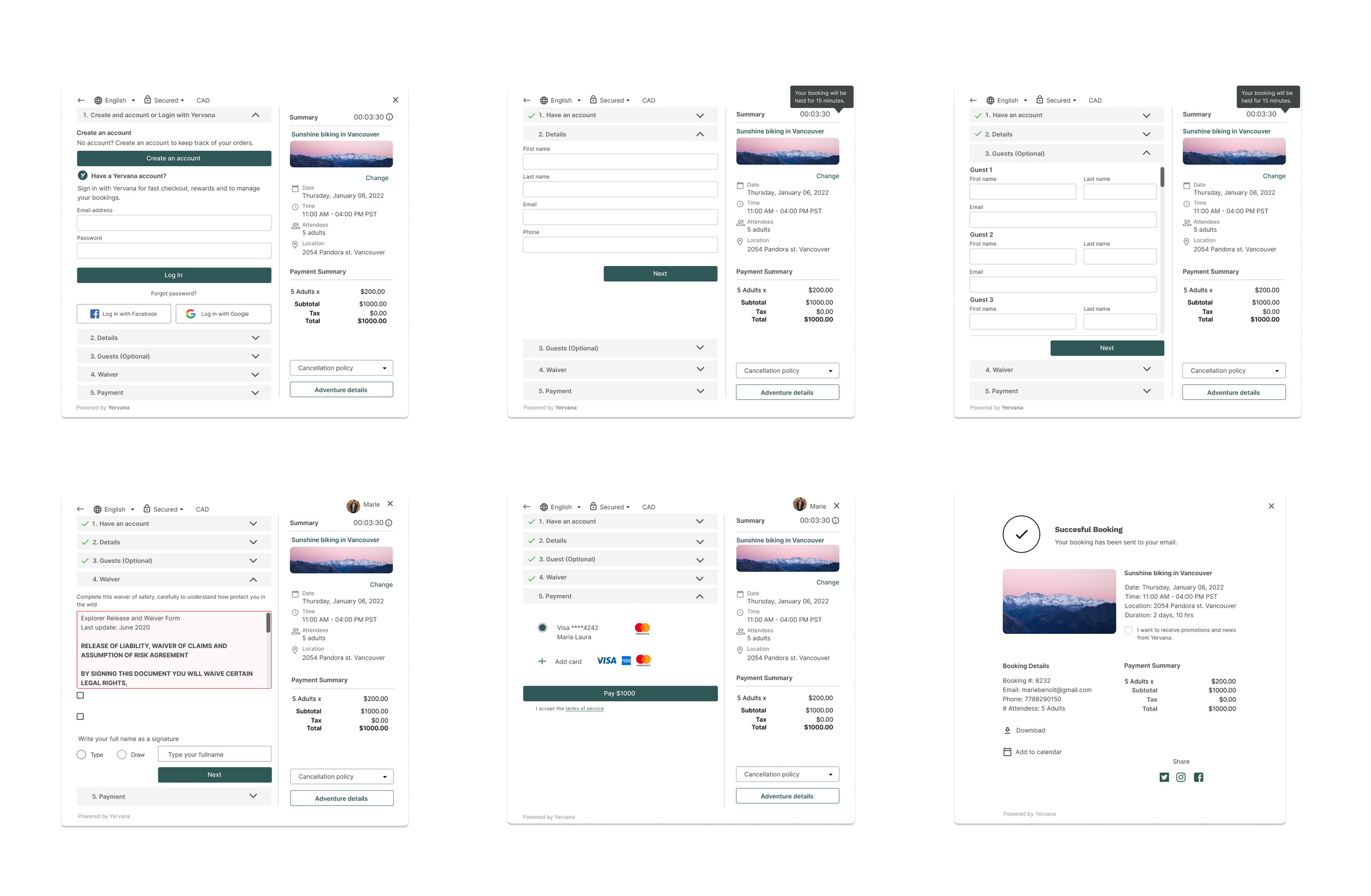
High-fidelity Wireframes: Visual Design
Selection of the number of attendees and date-time.
1.1 The first step is to create or log in with Yervana.
Adding details about the personal information
There is the option to add personal guest information
The user needs to agree and sign a waiver (waiver is required for outdoor adventures)
Payment information
Summary of the booking
The right column with the booking summary in the widget is always visible, so the user knows what it is booking and what the details about the booking are. Additionally, the user has the option to edit any information.
Recording widget
Learning
Developing Yervana's booking widget provided valuable insights into designing complex functionality within constrained spaces. The progressive information disclosure of booking details helped users maintain focus without feeling overwhelmed, while managing complex technical requirements. The post-launch feedback was invaluable for ongoing improvements